Composition
Definition: com·po·si·tion
1.a. The combining of distinct parts or elements to form a whole.
b. The manner in which such parts are combined or related.
c. General makeup: the changing composition of the electorate.
d. The result or product of composing; a mixture or compound.
2. Arrangement of artistic parts so as to form a unified whole.
3.
a. The art or act of composing a musical or literary work.
b. A work of music, literature, or art, or its structure or organization.
b. The manner in which such parts are combined or related.
c. General makeup: the changing composition of the electorate.
d. The result or product of composing; a mixture or compound.
2. Arrangement of artistic parts so as to form a unified whole.
3.
a. The art or act of composing a musical or literary work.
b. A work of music, literature, or art, or its structure or organization.
- Balance: Symmetrical arrangement adds a sense of calm whereas asymmetrical creates a sense of unease imbalance.
- Movement: There's lots of ways to give a sense of movement in a composition such as the arrangement of objects, position of figures and maybe the flow of the sea.
- Rhythm: A piece of art can have a rhythm in the same way music does. People do this by using large shapes and repeated color.
- Focus: Artists add focal points within there paintings to pull the viewer in instead of leaving there eyes to wonder around in space.
- Contrast: The differences between light and dark, or minimal. (Whistler- Nocturne series)
- Pattern: An underlying structure, basic lines and shapes within the composition.
- Proportion: How things fit together, big, small, nearby and distant.
The Golden ratio:
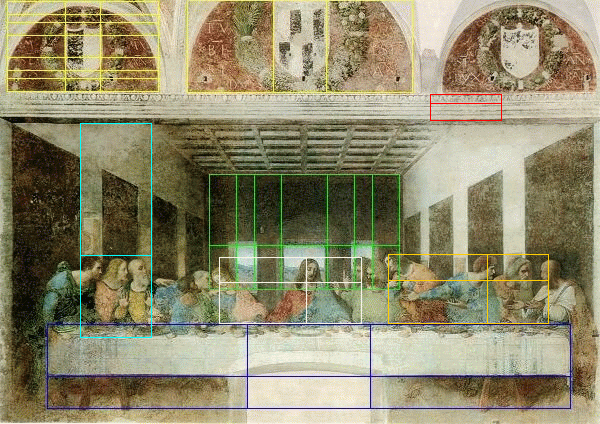
First when reading about the Golden ratio I got really confused on how to work it out. I found a site which explains it relatively well and got me to understand on how to draw the golden ratio. The way I like to work the golden ratio out is by drawing it out, I really dislike using formulas so this image was perfect for me. I think I could use this rule in my compositions as I do like using measurements in my work and do like mathematics when it suits me. Da Vinci used the golden ratio within his work such as 'The last supper'. This piece of work has the golden ratio placed allover. Michelangelo and Van Gogh also used the Golden ratio within their art. Also buildings have the golden ratio within them such as the Parthenon in Greece. Whether or not this was deliberately done we don't know.
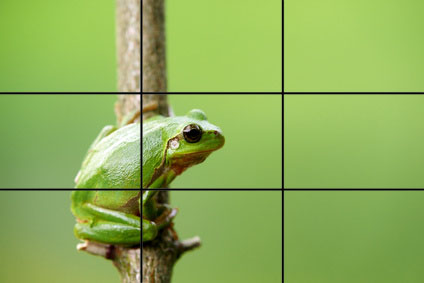
The rule of thirds
 The rule of thirds is applied by aligning a subject with the guide lines and their intersection points, placing the horizon on the top or bottom line, or allowing linear features in the the image flow from section to section. At first I was really unsure of what the rule of thirds was but once I read up on it I found it simple to understand. The rule of thirds is defiantly a rule I would use in the future. What I like about this rule is that there can be a lot of negative space but the rule bring the audiences eye to the focal point. I looked through my own photographs I have taken noticed that the rule of thirds can be found within them.
The rule of thirds is applied by aligning a subject with the guide lines and their intersection points, placing the horizon on the top or bottom line, or allowing linear features in the the image flow from section to section. At first I was really unsure of what the rule of thirds was but once I read up on it I found it simple to understand. The rule of thirds is defiantly a rule I would use in the future. What I like about this rule is that there can be a lot of negative space but the rule bring the audiences eye to the focal point. I looked through my own photographs I have taken noticed that the rule of thirds can be found within them.
Without mathematics there is no art,” said Luca Pacioli, a contemporary of Da Vinci.
Resources:
http://painting.about.com/od/artglossaryc/g/defcomposition.htm
Resources:
http://painting.about.com/od/artglossaryc/g/defcomposition.htm
http://www.digital-photo-secrets.com/tip/3372/18-composition-rules-for-photos-that-shine/
http://www.atdesignonline.com/education/Common/Composti.pdf
http://www.mathsisfun.com/numbers/golden-ratio.html
http://www.mathsisfun.com/numbers/golden-ratio.html